
Recently, I was reading some Photoshop material written by an instructor I respect. Before I got two far, I had picked up a number of nice tips. Then it happened. The evil myth of 72 dpi. The instructions for sizing an image for the web or email make several references to setting the resolution to 72 dpi. It also mentions that if the "image size" is set to inches instead of pixels to set the inches to the desired size and set the resolution. This is soooo wrong.
Simply put, video devices don't understand inches, and the "I" in DPI is "inches". Let me say it again: Your monitor, video card, LCD projector, TV, etc do not understand the concept of inches.
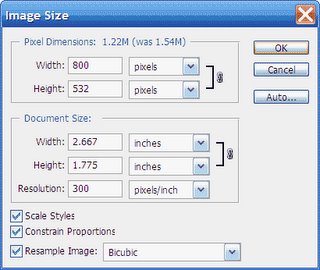
So what is correct? The right thing to do is to ignore the "document size" part of the Photoshop image size dialog. Let's take a look at it. Access the dialog from the Image > Image Size menu. The dialog is divided into three areas: The pixel dimensions, the document size, and some options at the bottom. The most interesting part to us is the "Pixel Dimensions" part. Your screen is set to a display a particular number of pixels. Some common sizes are 800x600 pixels and 1024x768 pixels.
When I email someone an image I want them to just look at on the screen, or display on a video projector, I have to keep those dimensions in mind. If the resolution of the screen (or projector) is 1024x768, then that's the most it can display. Sending an image exactly that size will exactly fill the screen. Making the image larger will result in one of two things: The display software will resize the image to fit, or you will only be able to see part of the image. Either way, sending an image bigger than what the display device can display is simply a waste of bandwidth. It won't make it "better", and in fact might make it display worse. Photoshop is better at resizing images than most software, so that's where you want your resizing to happen.
For a web page, or if I don't want to fill the user's display, I'll frequently make the image even smaller than the display's maximum.
Let's say I want to size an image to no larger than 800 pixels on the longest side for display on my friend's screen. Here's how you do it:
- Open the image in Photoshop.
- Bring up the image size dialog with the Image > Image Size menu.
- Make sure the "constrain proportions" box is checked at the bottom of the dialog. If not, your image will be distorted.
- Make sure the pixel dimension section of the dialog is set to "pixels" not "percent".
- If the image has a horizontal orientation, set the width to 800 and let the height change automatically. If the image is vertical, set the height and let the width change.
- Make sure the "Resample Image" box is checked.
- Ignore the "Document Settings" "Resolution" box!
- Click OK.
If you don't believe that resolution doesn't change anything, try this experiment:
- Resize the image as described above.
- Double-click the zoom tool to make the image display in Photoshop at 100%.
- Reopen the image size dialog.
- Uncheck "Resample Image".
- Change the "Document Settings" "Resolution" to 5 (yes five) pixels / inch.
- Click OK.
- Notice your image is still displayed at 100% and is still the same size.
- Reopen the Image Size dialog.
- Verify "Resample Image" is still unchecked.
- Change the "Document Settings" "Resolution" to 5000 (yes five thousand) pixels / inch.
- Click OK.
- Notice your image is still displayed at 100% and is still the same size.
No comments:
Post a Comment